User Research and Prototyping: The Symple Keyboard
The Symple Keyboard
Design Thinking Project
Role: User Research, Physical Prototyping, Branding
Timeline: February & March
Tools: Miro, Canva, Google Docs, Fusion360
Background
In my Design Thinking class at Babson College, my team of five was challenged to create a solution to a problem associated with online education. We decided to address students with Down Syndrome learning online.
User Research
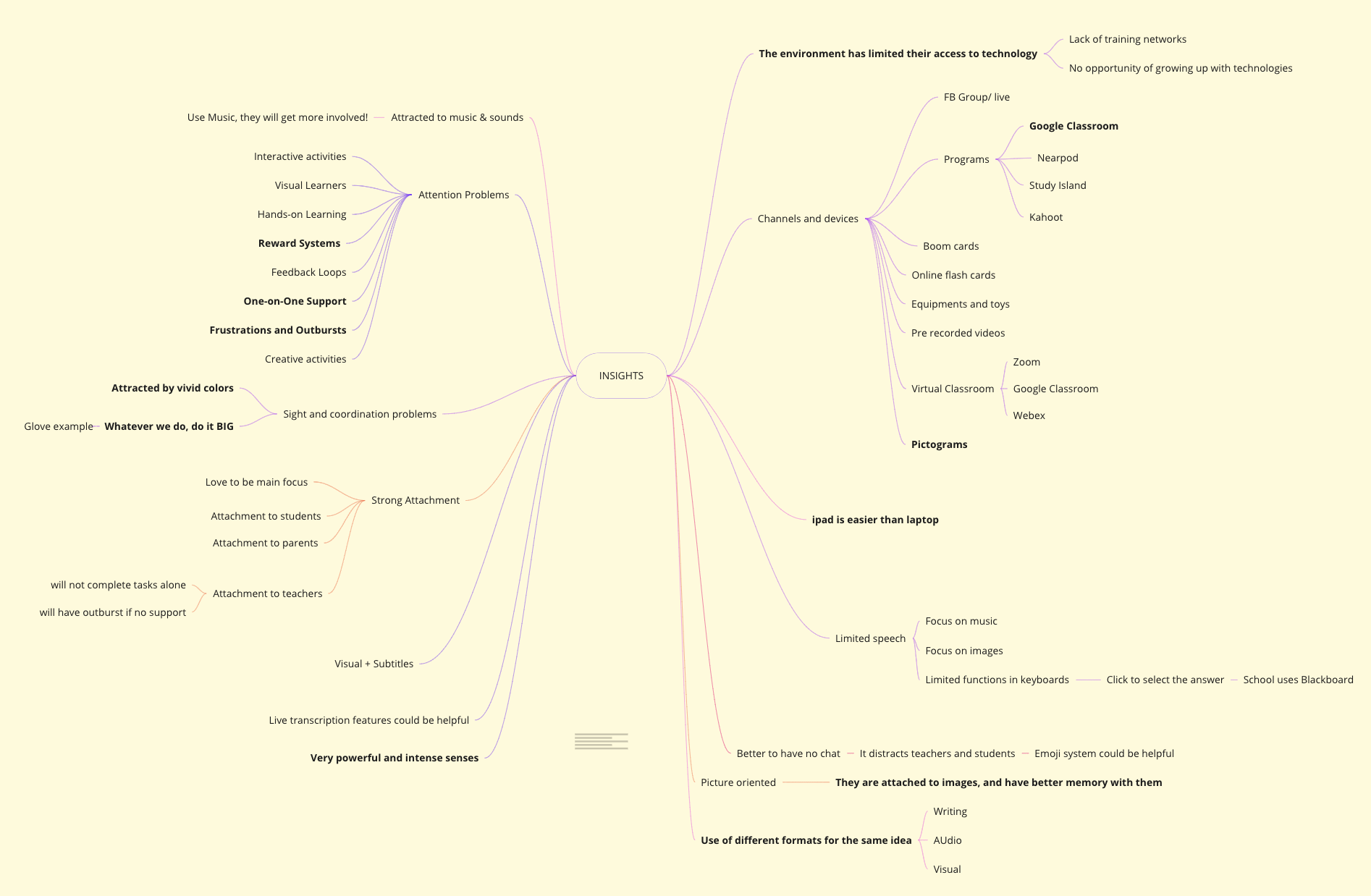
My team collectively interviewed over fifty individuals including students, teachers, friends, and parents of students with disabilities, we identified their pain points associated with online learning and decided to move forward creating The Symple Keyboard. Below is a map of the pain points gathered in our interviews.
User Journey
After our interviews, we developed a user journey based off of the pain points we had heard.
Ideation
After our research, we sat down as a team to brainstorm potential features and solutions for students with Down Syndrome. Below is a visual map of the insights we collected from the interviews on a Miro board as well as our four core initial ideas.
Final Product + Implications
Although our research and prototyping focused on improving online education for students with Down Syndrome, we know a simple, thoughtful tool can make all the difference in a student's educational experience. By using design thinking methods, we were able to come up with our prototype for the Symple Keyboard that can help impact online learning for students with disabilities and beyond.
We had the opportunity to present an accessible keyboard intended to integrate directly into existing video chat software like Zoom and Webex in order to make learning digitally more accessible and foster in-class participation.
Our technology would allow students to directly communicate in the virtual classroom with a simple click of an accessible button.